Über uns: 8 gelungene Teamseiten + Designtipps
Eine attraktive, moderne Teamseite spricht Bewerber an. Wir stellen gelungene Teamseiten-Beispiele vor und zeigen, worauf es bei der Gestaltung ankommt.

Über uns: Beispiele für Teamseiten
Bei der Auswahl der Teamseiten haben wir den Schwerpunkt auf Vielfalt gelegt. Unter den folgenden Beispielen finden sich funktionale wie auch optische Über uns-Highlights.
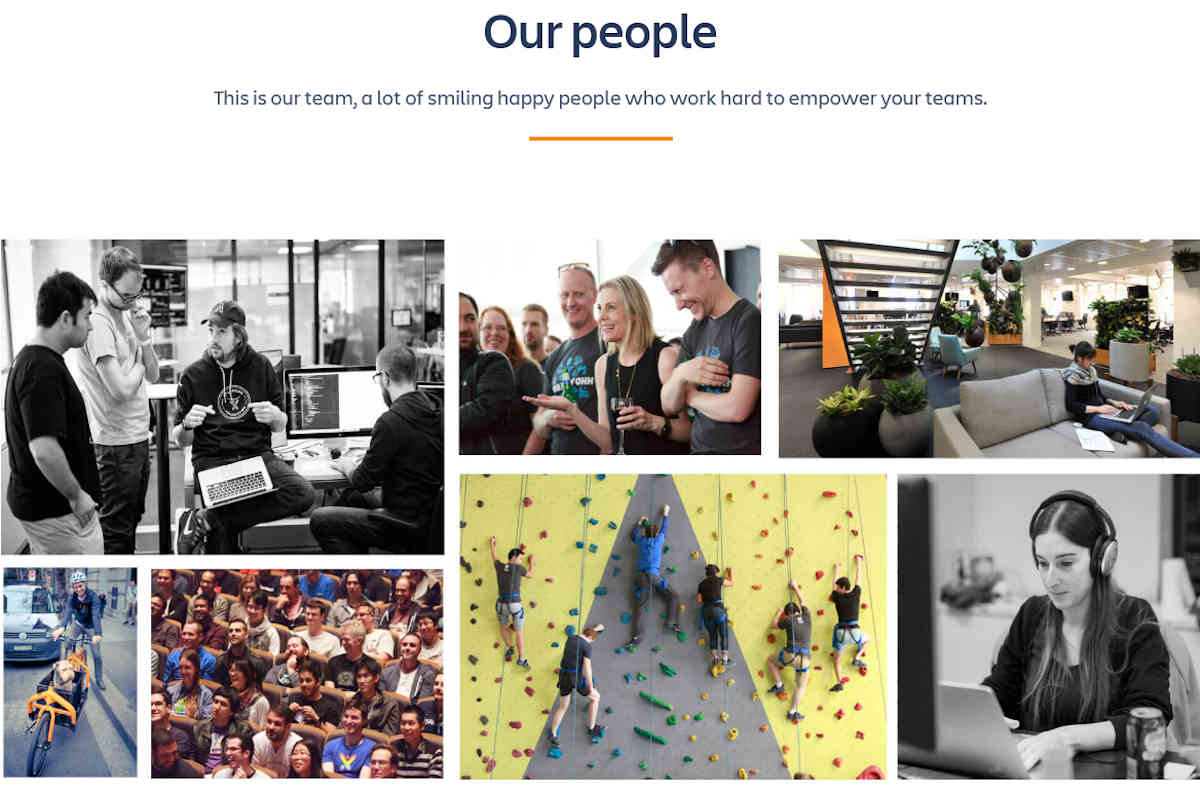
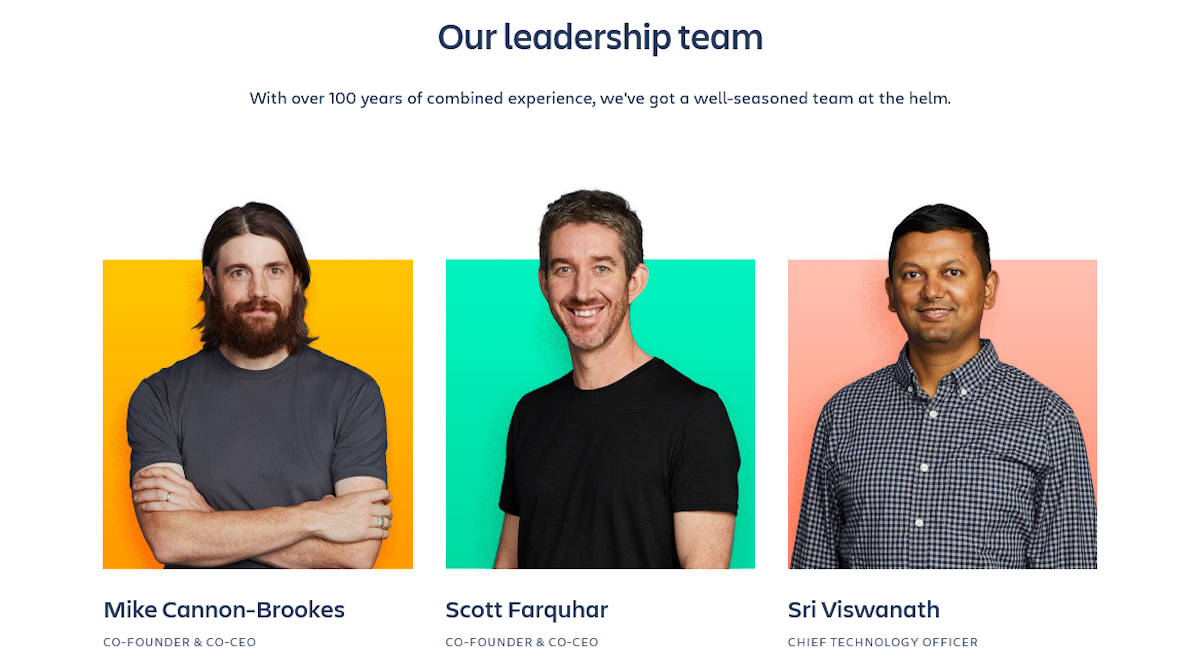
#1 Atlassian – Teamgeist und Sinn für Humor
Eine der bekanntesten Anwendungen der Tool-Schmiede Atlassian ist die übernommene Projektmanagement-Anwendung Trello. Nicht nur bei der Entwicklung von Team-Tools beweist Atlassian Geschick. Auch das eigene Team setzt sich abwechslungsreich und humorvoll in Szene.
Uns gefällt der Mix aus Schnappschüssen, die die Mitarbeiter gemeinsam beim Klettern oder Brainstormen zeigen. Im Anschluss werden die Führungskräfte angenehm kontrastreich vor farblichen Hintergründen präsentiert.

 Die eigene Teamseite vielseitig und zugleich professionell gestalten? Kein Problem für das Erfolgsunternehmen Atlassian. (Screenshot: Atlassian)
Die eigene Teamseite vielseitig und zugleich professionell gestalten? Kein Problem für das Erfolgsunternehmen Atlassian. (Screenshot: Atlassian)
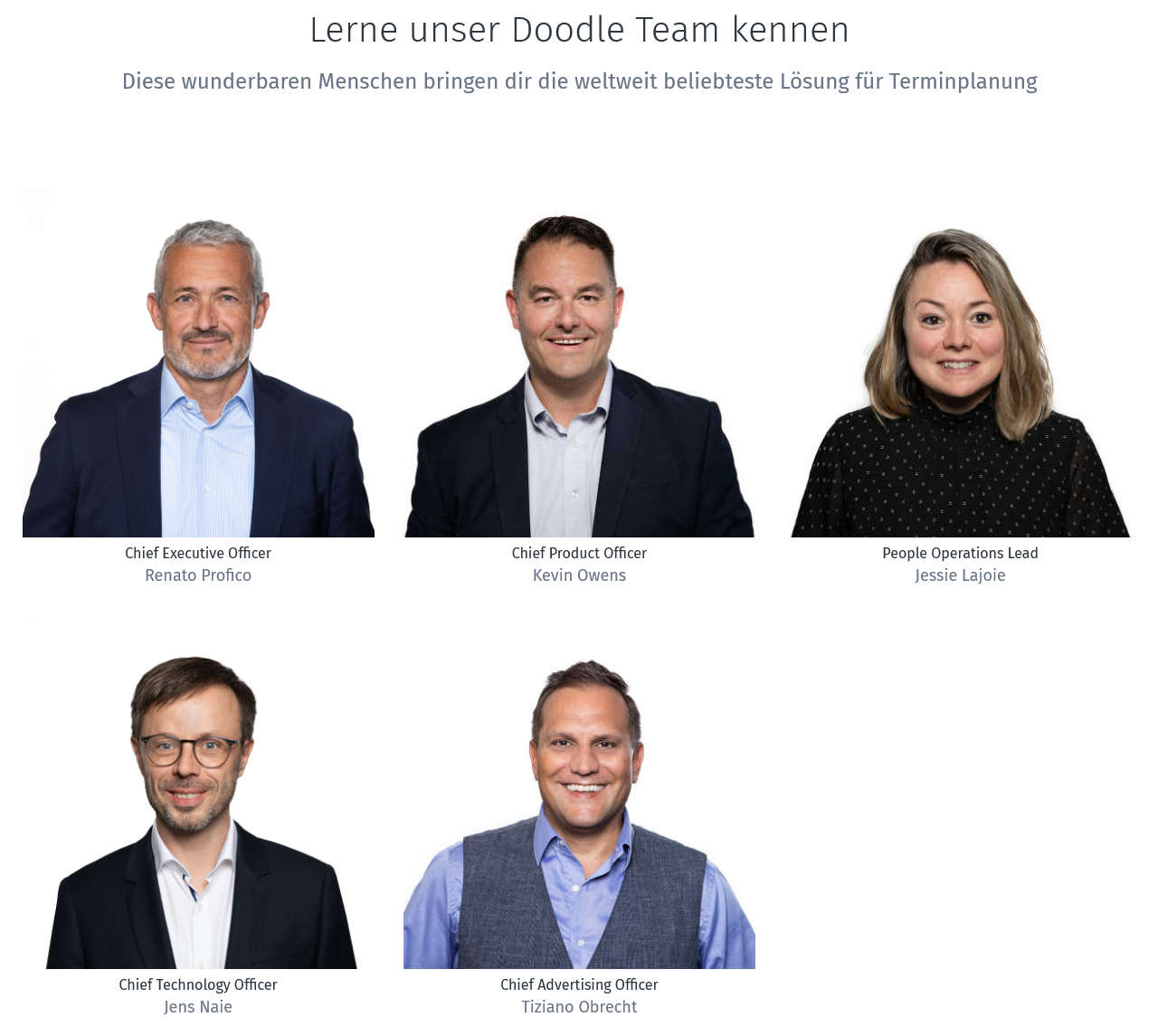
#2 Doodle – einfach und klar
Doodle ist eines der beliebtesten Online-Abstimmungstools im Netz, gerade weil es für seine Übersichtlichkeit bekannt ist. Genau so verhält es sich auch mit der Teamseite, die durch Reduktion punktet: So hat man sich dafür entschieden, nur die Führungskräfte zu zeigen.
So umgeht das Start-up gleich mehrere Schwierigkeiten beim Aufbau einer Teamseite: Sie muss nicht jedes Mal aufwendig aktualisiert werden, wenn Mitarbeiter kommen oder gehen.
Fluktuation kann natürlich auch bei Führungskräften vorkommen, doch je weniger Fotos geschossen und hochgeladen werden, desto überschaubarer bleibt der Aufwand. Auch wird der Nutzer nicht von der Fülle fremder Menschen erschlagen. Uns gefällt dieser schlanke Ansatz.
 Übersichtlich, schlank und klar: Doodle bleibt seinem Unternehmensprinzip auch auf der eigenen Teamseite treu. (Screenshot: Doodle)
Übersichtlich, schlank und klar: Doodle bleibt seinem Unternehmensprinzip auch auf der eigenen Teamseite treu. (Screenshot: Doodle)
#3 Forster Yoga Studio – perfekte Harmonie im Design
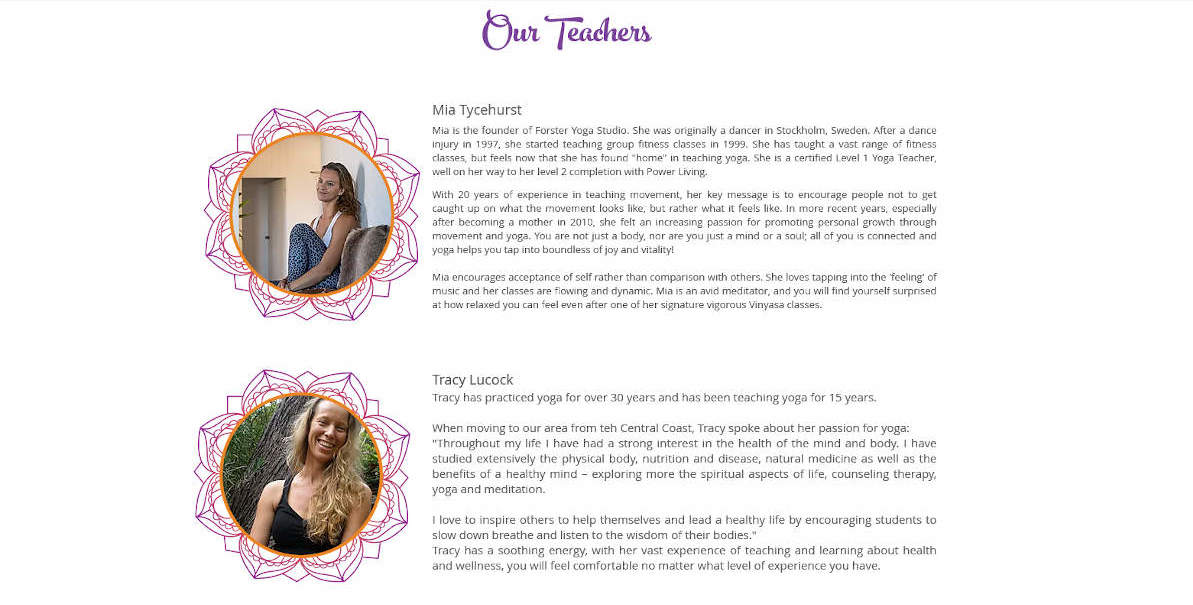
Das Forster Yoga Studio bietet Yoga-Kurse für Einsteiger, Fortgeschrittene und Profis an. Die Teamseite integriert sich mit Farben und Formen perfekt in den Gesamtlook der Website. So stehen die Yoga-Lehrer im Fokus und bekommen Platz für eine ausführliche Biografie.
 Das Forster Yoga Studio verzichtet komplett auf externe Verlinkungen zu Social Media-Profilen & Co., der Fokus liegt auf den Personen und ihren Geschichten. (Foto: Forster Yoga Studio)
Das Forster Yoga Studio verzichtet komplett auf externe Verlinkungen zu Social Media-Profilen & Co., der Fokus liegt auf den Personen und ihren Geschichten. (Foto: Forster Yoga Studio)
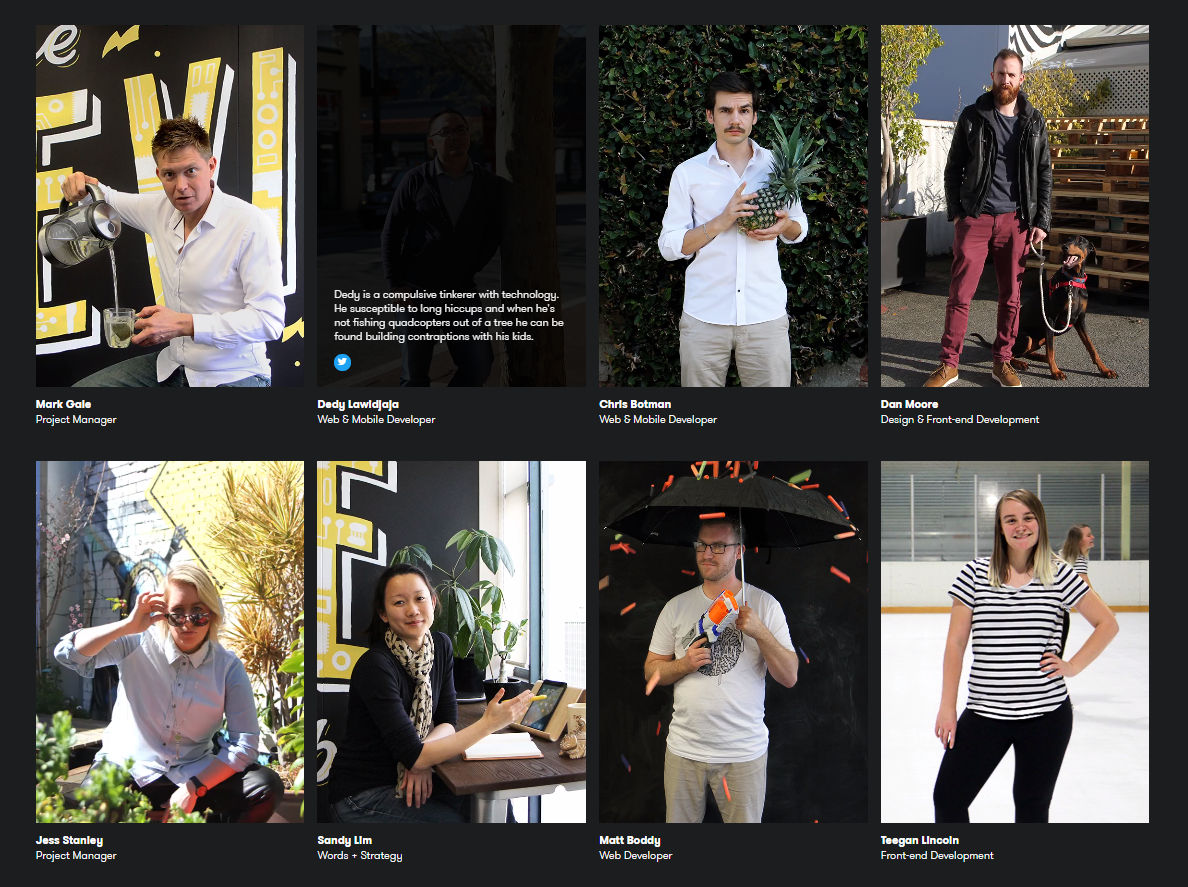
#4 humaan – kleine Animationen, große Wirkung
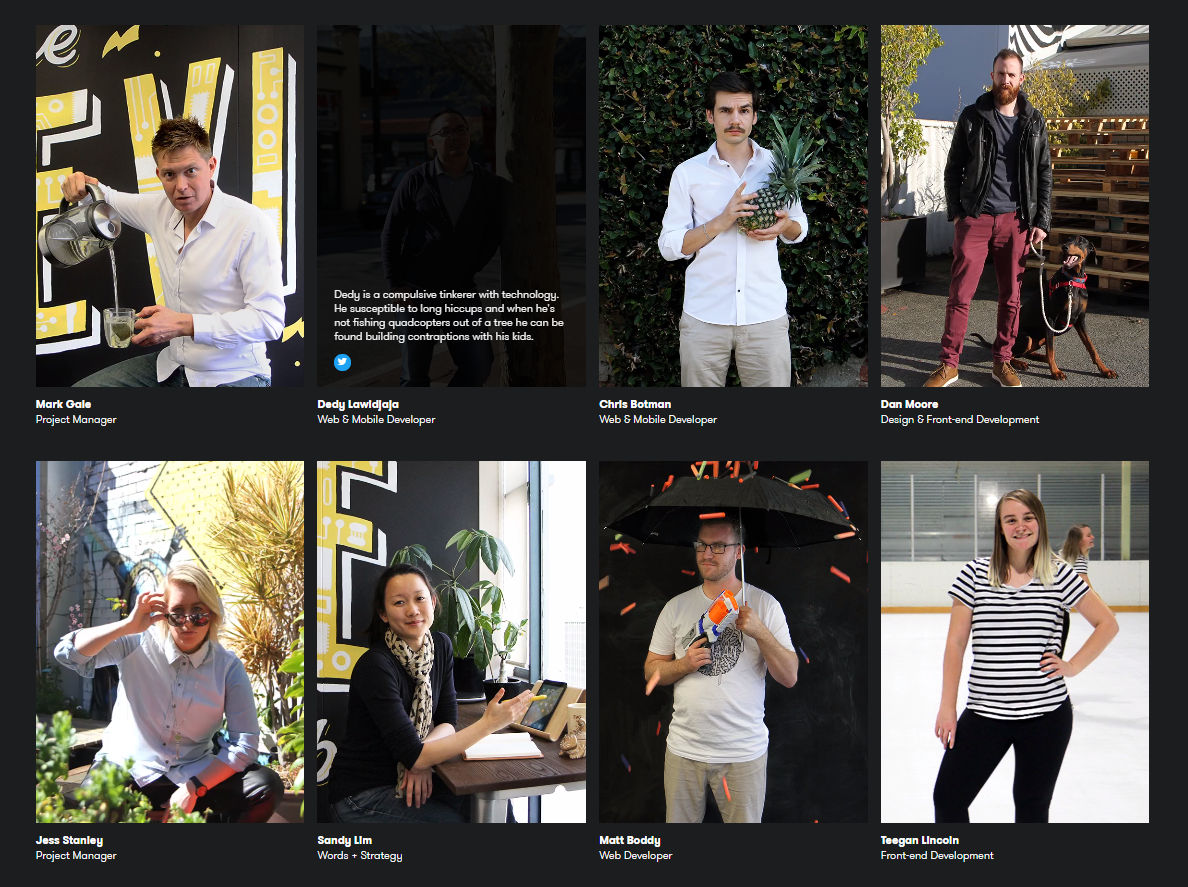
humaan ist eine Agentur, die u. a. Websites, Apps und eCommerce-Software entwickelt und mit einer kreativen Teamseite beeindruckt. Das gemeinsame Gruppenfoto könnte als Plakat für einen Kinofilm herhalten und bei den einzelnen Porträts zeigt sich, dass animierte Bilder nicht albern sein müssen, sondern richtig cool sein können. Die Kurzbeschreibungen der einzelnen Mitarbeiter beim Mouseover runden den trendigen Gesamteindruck ab.
 Jedes Bild ist animiert, aber nur im Detail. Dadurch bleibt die Teamseite stimmig und läuft nicht Gefahr, überladen zu wirken. (Foto: humaan)
Jedes Bild ist animiert, aber nur im Detail. Dadurch bleibt die Teamseite stimmig und läuft nicht Gefahr, überladen zu wirken. (Foto: humaan)
#5 air up
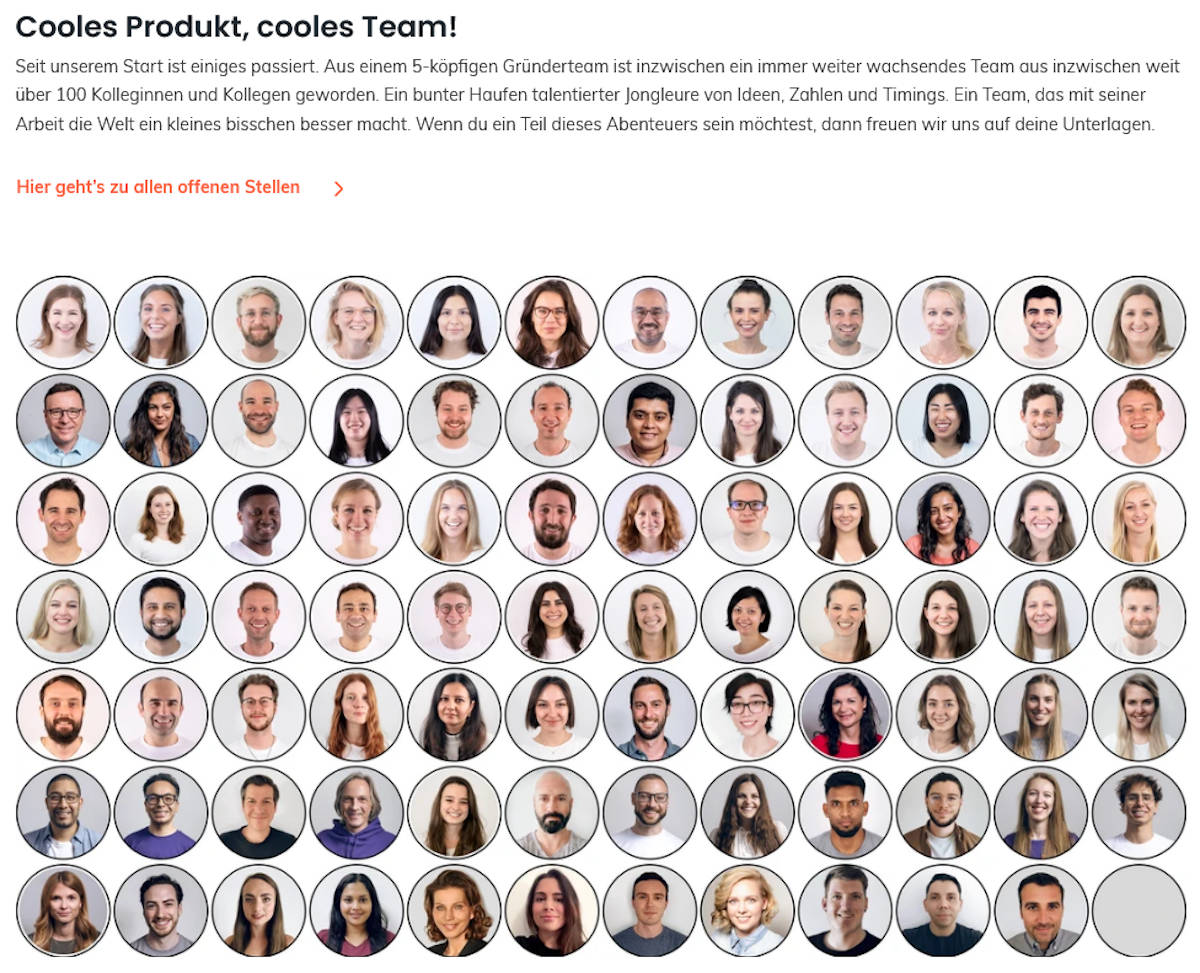
Getränke mit Geschmack, aber gesund und ohne Zucker: Mit einer cleveren Kombination aus frischem Wasser und Geruchssinn hat das Unternehmen ein einzigartiges und hoch erfolgreiches Produkt geschaffen. Ähnlich clever kombiniert air up die eigene Teamseite mit dem Aufruf zum Ausbau der Belegschaft.
 air up setzt einen farblich hervorgehobenen Call to Action, um neue Teammitglieder zu akquirieren. Bei den bestehenden genügt aus Sicht der Firma ein kleines Profilbild. (Screenshot: air up)
air up setzt einen farblich hervorgehobenen Call to Action, um neue Teammitglieder zu akquirieren. Bei den bestehenden genügt aus Sicht der Firma ein kleines Profilbild. (Screenshot: air up)
- Artikel-Tipp: Erfahrt von Lena, Co-Founder & Chief Evangelist von air up, wie der rasante Aufstieg zum Millionen-Start-up gelang.
#6 workist – Teamseite geschickt in Onepager integriert
workist (ehem. outsmart.ai) ist KI-Entwickler für das Aufgaben- und Personalmanagement und belegte Platz 17 unter den Top 50-Start-ups 2019.
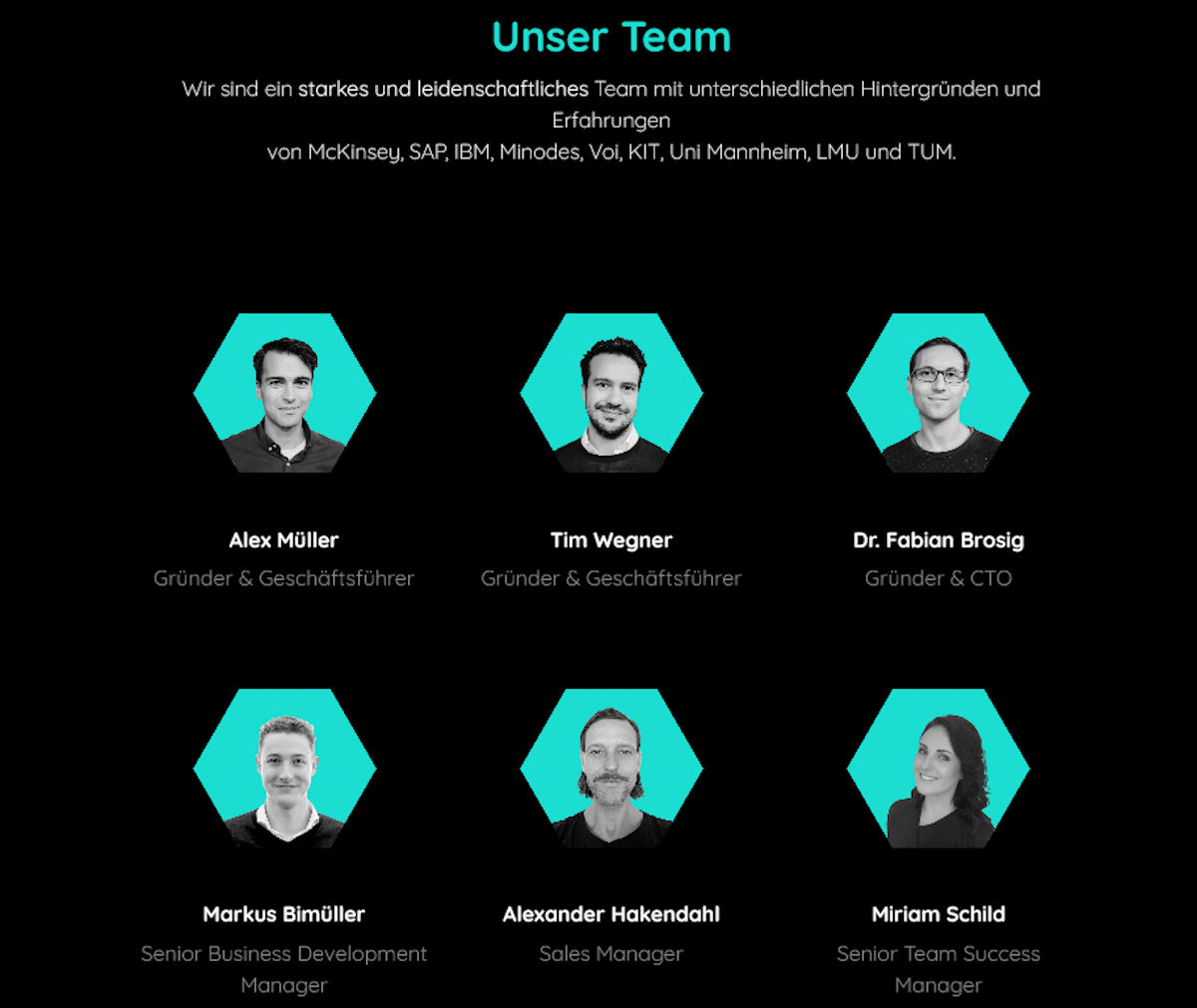
Das Unternehmen setzt auf einen schicken schwarzen Hintergrund und grenzt die einzelnen Teammitglieder zusätzlich mit Türkis ab. Beides passt optimal zum Corporate Design, wodurch sich die Teamseite hervorragend organisch in den gesamten Online-Auftritt einfügt. Die kubische Form der einzelnen Hintergründe unterstreicht den Tech-Hintergrund.
 Logische Fortsetzung des Corporate Design: Die Teamseite nutzt Farben von Formen, die zu workist passen. (Screenshot: workist)
Logische Fortsetzung des Corporate Design: Die Teamseite nutzt Farben von Formen, die zu workist passen. (Screenshot: workist)
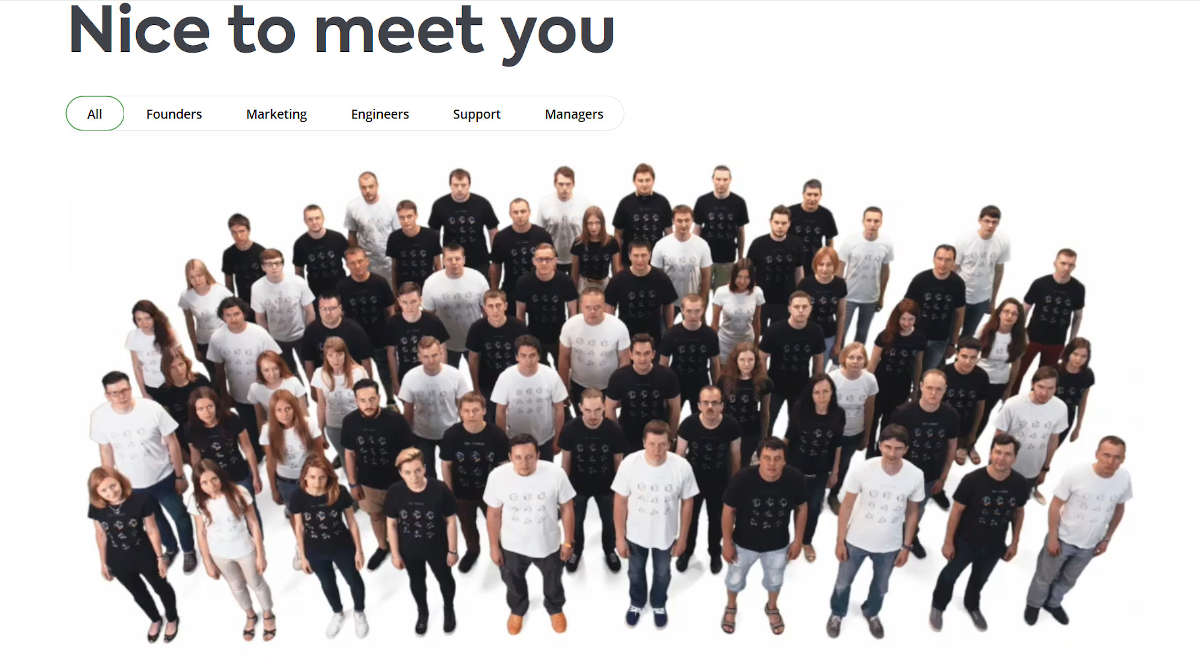
#7 targetprocess – spontane Bewegung im Team
Der Software-Entwickler targetprocess hat eine so einfache wie verblüffende Idee für die eigene Teamseite in die Tat umgesetzt: Zunächst sind auf dem Foto alle Teammitglieder zu sehen. Das ändert sich jedoch, wenn ihr auf die einzelnen Abteilungen wie Founders, Marketing oder Engineers klickt. Dann nämlich verlassen alle Mitarbeiter, die nicht zur Abteilung gehören, die Bühne. Die verbliebenen Team-Mitglieder bewegen sich nun, indem sie ein Gruppen-Selfie schießen oder euch freundlich zuwinken. Ein schönes Beispiel für dynamische Teamseiten.
 Nicht so statisch, wie es scheint: Lasst euch selbst beim Klicken auf die verschiedenen Abteilungen überraschen. (Foto: targetprocess)
Nicht so statisch, wie es scheint: Lasst euch selbst beim Klicken auf die verschiedenen Abteilungen überraschen. (Foto: targetprocess)
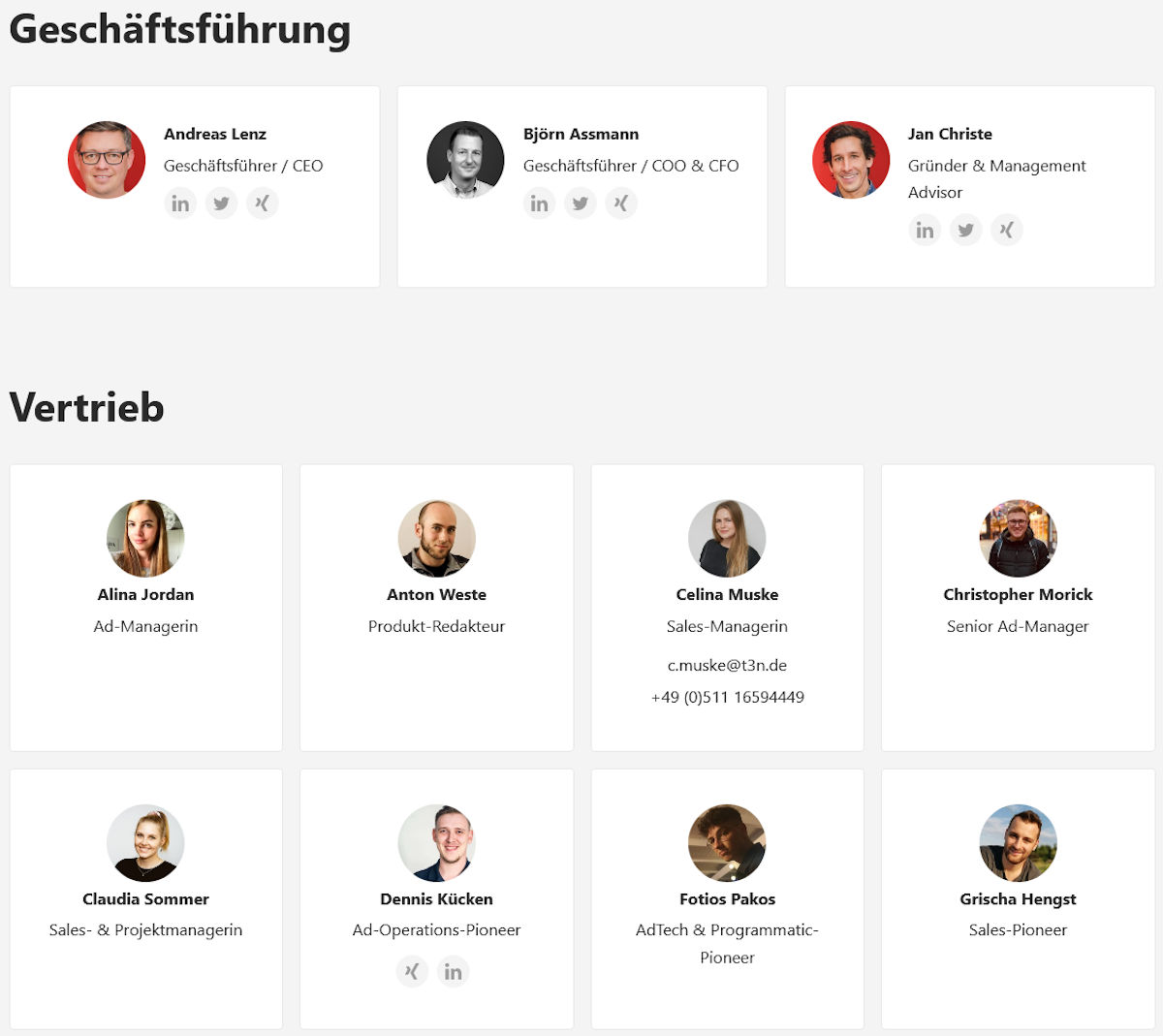
#8 t3n – sachlich statt nerdig
Deutschlands führendes Digital-Magazin t3n setzt im Netz mit viel roter Farbe auf Awareness – normalerweise. Ganz anders präsentiert sich die Teamseite, die genauso gut zu einer Versicherungsgesellschaft gehören könnte – sachlich, seriös, fast schon einen Tick zu gesetzt. Was der User Experience jedoch keinen Abbruch tut. Denn bei einem doch recht umfangreichen Mitarbeiterstab ist diese Übersichtlichkeit auf Teamseiten durchaus hilfreich.
 Minimalistisch und nach Unternehmensbereichen strukturiert: Das Team von t3n präsentiert sich mit kleinen Fotos. Klickt man sie an, gelangt man zur ausführlicheren Profilseite. (Screenshot: t3n)
Minimalistisch und nach Unternehmensbereichen strukturiert: Das Team von t3n präsentiert sich mit kleinen Fotos. Klickt man sie an, gelangt man zur ausführlicheren Profilseite. (Screenshot: t3n)
Tipps für tolle Teamseiten
Ihr habt Lust bekommen, eure eigene Teamseite zu erstellen bzw. eurer bestehenden einem Redesign zu unterziehen? Dabei solltet ihr diese Aspekte nicht außer Acht lassen:
- Design-Entscheidungen frühzeitig treffen: Passt eine lockere Ansprache in Verbindung mit lustigen Animationen zu euch? Oder fühlt ihr euch mit einem aufgeräumten, klaren Design wohler?
- Der Leser möchte schnell einen Überblick bekommen. Dafür genügen oft ein paar Zeilen Text.
- Vorsicht vor zu viel Spielerei: Kreative Teamseiten können Hingucker sein, wichtiger ist jedoch eine klare, aufgeräumte Struktur.
- Platziert den Button „Über Uns“ oder „Team“ prominent auf der Website, sodass er leicht zu finden ist.
- Aber Vorsicht: Die Teamseite ist nicht dasselbe wie die Über-uns-Seite. Die Teamseite stellt nur das Team vor, die Über-uns-Seite das komplette Unternehmen inklusive Vision und Partner. Die Teamseite kann in dieser Funktion jedoch ein Teil der Über-uns-Seite sein.
- Wer neben den Teambildern der Firma noch Werte, Visionen und Stellenausschreibungen präsentieren möchte, sollte die Seite grafisch gut unterteilen. Hier kann es sich auch lohnen, mehrere Reiter zur intuitiven Navigation anzubieten.
- Fotos sollten ein Mindestmaß an Qualität aufweisen. Dazu müsst ihr nicht unbedingt in ein professionelles Fotostudio gehen. Aber verpixelte, schlecht belichtete und von einer Webcam aufgenommene Bilder wirken unprofessionell.
- Die Aufgabenverteilung im Team und die Kontaktdaten sollten leicht ersichtlich sein. Links zum Partner- oder Pressebereich helfen dem Besucher, schnell alle relevanten Informationen zu finden.
- Um Vertrauen zu schaffen, können Referenzen helfen. Zum Beispiel in Form von Zitaten von Mitarbeitern, Kunden oder Geschäftspartnern.
- Ihr verkauft ein Produkt im Nachhaltigkeitsbereich? Dann sollten auf eurer Teamseite auf keinen Fall eure Werte und Visionen fehlen.
- Wer ein elegantes oder verrücktes Produkt verkauft, darf das Design der Teamseite und die Fotos gern daran anpassen. So ergibt sich ein stimmiges Bild, bei dem das Team und das Produkt gut harmonieren.
Ganz wichtig ist, dass ihr authentisch rüberkommt, aber gleichzeitig auch die Erwartungshaltung der Zielgruppe berücksichtigt. So sollte eine Bankberater-Teamseite den Fokus auf Seriosität legen, wohingegen eine Design-Agentur die eigenen Fähigkeiten gern auch mit verspielten Elementen unter Beweis stellen kann. Wir wünschen euch viel Spaß und gutes Gelingen beim Erstellen eurer Teamseite!
zurück

