1. 7 Dinge, die auf keiner Website fehlen dürfen
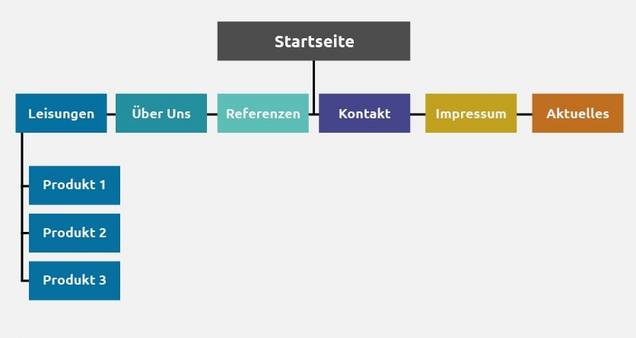
- Homepage, also die Startseite
- Leistungen bzw. Produkte
- „Über uns“ Seite (Unternehmensvorstellung ggf. mit Teamvorstellung)
- Referenzen (Projekte, Beispiele, ggf. Kundenfeedback)
- Kontakt (ggf. mit Öffnungszeiten oder Anfahrt)
- Impressum (im Online-Shop außerdem Datenschutz, AGB)
- Aktuelles (z.B. Unternehmensnews, Unternehmensblog)
Das sind die typischen Bestandteile einer Website. Besondere Aufmerksamkeit gilt dabei der Startseite. Besucher müssen innerhalb weniger Sekunden erkennen, welches Angebot die Website ihnen bietet.
Welche Seiten über die genannten hinaus bei der Homepage Struktur berücksichtig werden müssen, hängt vom Unternehmen ab. Werden grade viele neue Stellen vergeben, ist eine Jobs-Seite hilfreich. Gibt es sehr viele Produkte, werden diese auf Kategorieseiten gebündelt. Eine Unterteilung in Ober- und Unterkategorien kann die Seite übersichtlicher machen.
2. Inhaltsstruktur planen: Zielgruppe und Nutzererlebnis im Blick
Zu Beginn müssen Ziele, die durch die Website erreicht werden sollen, und Zielgruppe definiert werden. Die Ziele werden in kleinere Unterziele aufgeteilt und gegebenenfalls zeitlich gestaffelt. So wird sichergestellt, dass die Seite zum gewünschten Zeitpunkt online gehen kann. Beispielsweise ist bei einem Restaurant ein Reservierungsformular wichtig, ein Blog mit Rezepten kann dagegen zu einem späteren Zeitpunkt ergänzt werden.
Beim Blick auf die Zielgruppe ist wichtig, deren Online-Verhalten in den Fokus zu stellen. Dafür kann der vorhandene Kundenstamm analysiert oder Daten zur Wunschzielgruppe eruiert werden. Will eine Physiopraxis jüngere Patienten auf sich aufmerksam machen, muss die Seite modern gestaltet sein. Für ältere Patienten, die hier vor allem nach einer Telefonnummer oder der Adresse suchen ist eine schlichte, übersichtliche Seite wichtig.
Folgende Fragen müssen bei der Erarbeitung der Homepage Struktur berücksichtigt werden:
- Welcher Inhalt soll gezeigt werden?
- Welche Punkte gehören inhaltlich zusammen?
- Welche Seiten sind gesetzlich vorgeschrieben? (Impressum)
- Welche Seiten sind branchenspezifisch wichtig? (Anfahrt, Öffnungszeiten,…)
- Welche Features werden benötigt? (Terminbuchung, Reservierung, Kundenbewertung,..)
- Wie viel des Inhaltes muss regelmäßig aktualisiert werden?
Es ist sinnvoll, die Antworten auf diese Fragen zu notieren. Das kann ungeordnet passieren und später beispielsweise in eine Baumstruktur sortiert werden. So entsteht die Struktur schrittweise und es wird schnell deutlich, welche Punkte zu umfangreich werden und besser aufgeteilt werden müssen oder welche Punkte zu wenig Inhalt bieten und wegfallen oder zusammengelegt werden. Eine Kategorie mit vielen Produkten lässt sich häufig in Unterkategorien aufteilen. Gäbe es nach der Planung auf einer Seite nur ein Produkt, lohnt sich diese nicht. Aufgenommen, das Unternehmen bietet nur ein Produkt an. In diesem Fall bedarf es keiner Kategorieseite.
Bedenken müssen Unternehmen auch den langfristigen Zeitaufwand. So genannter Evergreen Content, also Inhalte, die immer aktuell sind, muss nur im Falle inhaltlicher Veränderungen angepasst werden. Auf der Seite Aktuelles müssen regelmäßig Aktualisierungen vorgenommen werden. Ist absehbar, dass dies zu Beginn nicht gewährleistet werden kann, sollte diese Seite besser zu einem späteren Zeitpunkt auf der Website ergänzt werden.

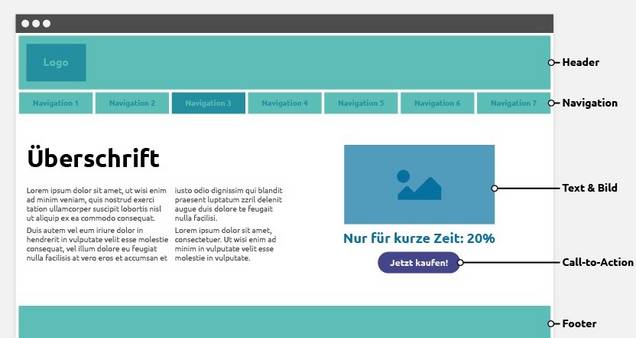
3. Grundaufbau Website: Diese Elemente gibt es
Die vier wesentlichen Elemente in der Homepage Struktur sind Header, Navigation, Content und Footer. Steht die inhaltliche Struktur fest, wird sie in diese Elemente überführt. Das erfolgt entweder durch eine Agentur, die mit der Website Erstellung beauftragt wird, oder wird im Webbaukasten gestaltet. Dabei gilt es das Ziel der Seite, die Conversion, im Blick zu behalten. Sollen die Kunden eine Reservierung, eine Terminanfrage oder einen Kauf durchführen, müssen sie immer wieder die Möglichkeit dazu bekommen. Hierfür werden Call-to-Action-Buttons genutzt, also Schaltflächen, auf denen beispielsweise „Jetzt kaufen“ oder „Tisch reservieren“ steht.
Bei der Gestaltung der Website müssen die Farben bzw. das Farbschema des Unternehmens entsprechend des Corporate Designs berücksichtigt werden. Dazu gehört auch die Wahl der passenden Schriftart und ggf. der richtigen Formen (z.B. abgerundete Ecken). Das fördert den Wiedererkennungseffekt.

- Titel der Seite (Firmenname, Slogan, ggf. erklärender Untertitel)
- Sprachwahl bei mehrsprachigen Websites
- Logo/Home-Button für eine leichtere Navigation
- Suchfunktion: erleichtert das Auffinden von Informationen
- Navigation: möglich, aber nicht Pflicht, kann sich auch seitlich im Content befinden
- Newsletter-Anmeldung
- Online-Shop: Warenkorb und Log-in für eine leichte Nutzung und Übersichtlichkeit
- Inhaltsstruktur gibt die Seitenhierarchie vor
- Übergeordnete Seiten kommen ins Menü
- Ziel: Orientierung für Nutzer und Suchmaschinen-Crawler
- Anzahl der Menüpunkte begrenzen für mehr Übersichtlichkeit
- Namen so wählen, dass der Inhalt deutlich wird (Bspw. Über uns vs. Behind the Scenes)
Neben der Startseite gibt es verschiedene Seitentypen. Nicht alle sind für jedes Unternehmen geeignet. Zu viele verschiedene Seitentypen irritieren den Leser und werden für betreuende Mitarbeiter schnell unübersichtlich.
Folgende Seitentypen gibt es:
- Kategorieseiten
- Oberkategorien
- Unterkategorien
- Informationsseiten
- Produktseiten
- Spezifische Landing Pages (z.B. für ein Gewinnspiel oder zu einem bestimmten Keyword)
- Blogartikel
- Bestellseiten
- Dankeseiten
Da nicht immer jede Seite im Menü aufgenommen werden kann, sind interne Verlinkungen zwischen den Seiten notwendig. Das erleichtert Benutzern ebenfalls das Bewegen auf der Seite.
Beim Inhalt ist es wichtig, einzigartige Texte zu liefern. Das ermöglicht auch, die eigenen Vorzüge und besonderen Angebote hervorzuheben.
Mit unterschiedlichen Elementen können Seiten optisch aufgelockert werden. Hier eigenen sich:
- Inhaltsverzeichnis, ggf. mit Sprungmarken zum jeweiligen Abschnitt
- Strukturierte Texte (Zwischenüberschriften, Aufzählungen,…)
- Call-to-Action-Elemente
- Fotos (Entscheidung: selbst erstellen, erstellen lassen, im Internet kaufen)
- Grafiken (Entscheidung: selbst erstellen, erstellen lassen, Vorlagen aus dem Internet nutzen)
- Videos (auch Einbindung von gängigen Video-Portalen)
- Designelemente wie farbige oder umrahmte Boxen
- Firmenname
- Copyright Informationen
- Links zu Impressum, Datenschutz, AGB, Kontakt, Social Media, Über Uns
- Bei Bedarf: zweite Navigation, um das Hauptmenü zu entlasten
4. Technische Aspekte der Homepage Struktur
Am Beginn steht die Entscheidung, ob mit einer Agentur oder einem Websitebaukasten gearbeitet wird. Die Agentur bietet den Vorteil, dass Gründer sich nicht mit technischen Aspekten befassen müssen und einen großen Teil der Arbeit abgeben können. Websitebaukästen sind dagegen für Unternehmehen, die zunächst nur eine kleinere Seite benötigen, eine attraktive Option. Hier liegt dann der gesamte Arbeitsaufwand beim Gründer.
Bei der Wahl der Domain sollten die Nutzer im Zentrum stehen. Oftmals ist es sinnvoll, den Firmennamen zu wählen. Auch die Länderkennung, also .de oder .com (international), will gut überlegt sein. Plant ein Unternehmen eine Expansion in andere Länder, eröffnet .com mehr Möglichkeiten. Die einzelnen URLs sollten dem Nutzer bei der Orientierung auf der Seite helfen.
Da immer mehr Nutzer über mobile Geräte ins Internet gehen, ist eine Optimierung der Website für unterschiedliche Bildschirmgrößen wichtig. Die Homepage Struktur kann entweder direkt darauf ausgerichtet oder für kleinere Devices angepasst werden.
