- Mit Design-Vorlagen lässt sich eine Website einfach und schnell gestalten.
- Baukästen und CMS-Systeme wie WordPress bieten eine Vielzahl an Templates.
- Zu den wichtigsten Guidelines für gutes Webdesign gehören u.a. Mobilfreundlichkeit.
- Wichtige langfristige Webdesign-Trends: z.B. responsive Logos und authenthische Bilder.
| Warum ist Webdesign so wichtig?
Ist das Webdesign schlecht, springt ein Großteil der Besucher einer Website sofort ab. So endet die Kundenreise, bevor sie erst richtig begonnen hat.
Ein gutes Layout wirkt dem entgegen. Der erste Eindruck der Nutzer ist zu 94% auf das Design bezogen. Eine gelungene Webgestaltung überzeugt auf den ersten Blick – sowohl optisch als auch funktionell.
Vorbildliches Website Design vermittelt Professionalität, schafft Vertrauen und zeichnet sich durch Benutzerfreundlichkeit aus. Es spiegelt das wider, wofür das Unternehmen steht, und stärkt die Marke.
Außerdem bildet das Design einer Website die Vorlage für die Kommunikation in anderen Kanälen und auf Social-Media-Plattformen. Ein gelungenes Webdesign zieht sich wie ein roter Faden durch die Online-Präsenz eines Unternehmens.
Ein erfolgreiches Webdesign bringt folgende Vorteile:
- Suchmaschinenoptimierung & mehr Traffic: Gelungene Webdesigns belohnt Google mit guten Rankings. Das wirkt sich positiv auf die Sichtbarkeit einer Website aus, wodurch mehr Traffic generiert wird.
- Längere Verweildauer & mehr Interaktionen: Das erhöht die Wahrscheinlichkeit, dass bestimmte gewünschte Handlungen ausgeführt werden.
- Größere Marken-Wiedererkennung: Das ermöglicht es, sich von der Konkurrenz abzuheben.
| Webdesign erstellen: 4 Optionen
Für die Erstellung des Webdesigns gibt es vier Möglichkeiten:
- Website selbst designen
- Webdesign-Vorlagen nutzen
- Website vom Webdesigner designen lassen
- Kombilösung: Vorlagen + professionelle Webdesign-Dienste
Welche Option die passende ist, hängt vom Ziel des Projekts, dem Budget und der Deadline für die Umsetzung ab. Im Folgenden zeigen wir die einzelnen Möglichkeiten im Detail.
#1 Website selbst designen
Ein Selfmade-Webdesign ist eine mögliche Option, wenn gute Kenntnisse in HTML, CSS und anderen Webentwicklungstechnologien vorhanden sind.
Dank zahlreicher Webdesign-Programme kann die Webgestaltung aber auch ohne Erfahrung im Programmieren selbst umgesetzt werden. Die Software-Einarbeitung kostet allerdings Zeit. Viele Tools wie z.B. Statamic bieten kostenlose oder kostenpflichtige Tarife mit Extra-Funktionen zur Webgestaltung an. Oft ist es möglich, ein Programm kostenfrei zu testen.
Für das Webdesign-Programm Magix Web Designer werden sogar Einschulungskurse angeboten. Andere beliebte Webdesign-Programme sind Adobe Muse (als Teil der Adobe Creative Cloud-Mitgliedschaft erhältlich) und Website X5.
Eine Website selbst zu designen, ist im Grunde nur passend für Webdesigner und andere Kreative, die eine Portfolio-Website benötigen. Denn die Umsetzung ist sehr zeitaufwändig. Für Profis zahlt sich diese Option aus. Damit können sie einen virtuellen Ausstellungsraum für sich kreieren und neue Kunden gewinnen.
Für die meisten anderen ist der Weg mit vorgefertigten Layouts eine gute Option.
Die Design-Vorlagen sind bei den Web-Baukästen im Tarif inkludiert. Bei WordPress sind manche Themes kostenlos, bieten aber kostenpflichtige Erweiterungen an. Andere wiederum, sind prinzipiell kostenpflichtig (Premium-Themes).
Die unterschiedlichen Tarife sind in unserem Homepage-Baukasten Vergleich aufgelistet. Mehr Informationen zu den Kosten für die Erstellung einer WordPress-basierten Website gibt es in unserem Beitrag dazu.
Im Folgenden stellen wir die Vor- und Nachteile von Selfmade-Webdesigns vor:
#2 Webdesign-Vorlagen nutzen
Vorgefertigte Layouts bei Web-Baukästen oder CMS-Systemen wie WordPress sind eine beliebte und rasche One-Stop-Lösung.
Sowohl die Qualität als auch Vielfalt der Webdesign-Vorlagen variiert von Anbieter zu Anbieter:
- Der Web-Baukasten von Ionos verfügt über eine große Auswahl an modernen Vorlagen, die auf unterschiedliche Branchen ausgerichtet sind.
- WordPress bietet zwar sehr viele Themes an, nicht alle davon sind aber noch zeitgemäß. Kostenlose Themes werden nicht so dauerhaft gepflegt wie es bei Web-Baukästen der Fall ist.
- Der Web-Baukasten von Jimdo hat im Vergleich zu WordPress oder Ionos zwar eine geringere Auswahl an Vorlagen, dafür bieten sie aber alle eine frische Optik.
Prinzipiell sollten Layouts zuerst getestet werden. Danach kann immer noch zu einem anderen Design gewechselt werden. Aber Achtung: Beim Web-Baukasten von Wix zum Beispiel sind Vorlagen nicht austauschbar.
Beliebte WordPress-Vorlagen
Für das Content-Management-System WordPress gibt es zahlreiche Webdesign-Vorlagen – kostenfreie und kostenpflichtige. Wir stellen vier sehr beliebte WordPress-Themes vor:
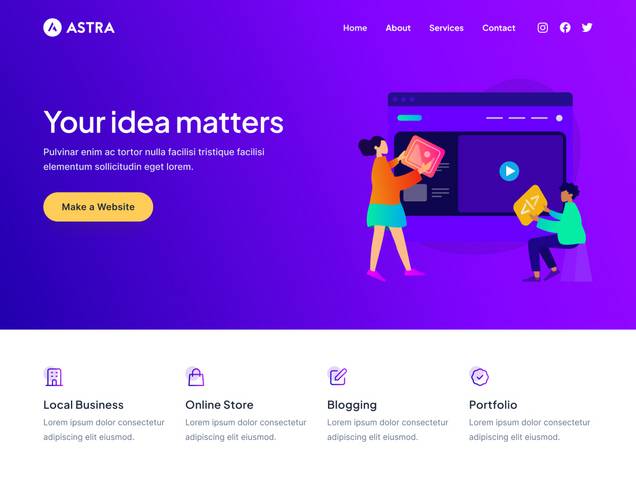
- Astra: benutzerfreundlich und eines der schnellsten und flexibelsten Themes. Astra ist kostenlos, aber auch mit kostenpflichtigen Premium-Optionen erhältlich.
- GeneratePress: ein benutzerfreundliches, schnelles und designstarkes Theme. GeneratePress eignet sich vor allem für Einsteiger und ist kostenlos.
- Divi: benutzerfreundlich und besonders für Einsteiger und Nicht-Programmierer geeignet. Divi bietet eine große Auswahl an Vorlagen, Layouts und Stilen. Das Theme ist kostenpflichtig.
- The7: ein WordPress-Theme mit mehr als 1000 Theme-Optionen und sehr vielen individuellen Gestaltungsmöglichkeiten. The7 bietet viele Personalisierungsmöglichkeiten und ermöglicht viel kreative Freiheit. Das Theme ist kostenpflichtig.
Diese vier beliebten Wordpress-Themes bieten viele Design-Optionen. Sie sind einfach zu bedienen und bieten relativ viel kreativen Spielraum.
Kostenpflichtige Wordpress-Themes sind verlässlich und gut gepflegt. Im Falle von kostenlosen Vorlagen überzeugt das Design zwar oft, dafür werden sie meistens aber nicht gewartet. So entstehen schnell Sicherheitslücken. Wichtige Webdesign-Features sind häufig nur in der Premium-Variante enthalten.
Im Folgenden stellen wir die Vor- und Nachteile von Webdesign-Templates vor:



#3 Webdesigner: Website professionell designen lassen
Ein maßgeschneidertes Website Design lässt sich mit Hilfe von professionellen Webdesignern erstellen – durch Mitarbeiter im Unternehmen, Freiberufler oder externe Agenturen.
Diese Option eignet sich besonders gut für größere Webseiten wie z.B. Content-Portale, da sie anspruchsvoller in der Umsetzung sind. Außerdem ist diese Lösung passend für Unternehmen, für die Design zu dem Geschäftsmodell gehört und die Individualität großschreiben.
Es ist eine Herausforderung, den richtigen Webdesigner bzw. die passende Webdesign-Agentur zu finden. Webdesigner können auf unterschiedlichen Auftragsbörsen wie Twago oder Projektwerk gefunden werden. Foren sind auch ein guter Ausgangspunkt, um sich über die Meinungen zu bestimmten Agenturen zu informieren.
Die Kompetenz und Erfahrung des Webdesigners sollten gründlich recherchiert werden, um böse Überraschungen zu vermeiden. Aus der Website des Webdesigners können wichtige Schlüsse gezogen werden. Schließlich hat sie eine Vorzeigefunktion.
Ein guter Webdesigner fragt außerdem nach der Zielgruppe, den Produkten oder Angeboten. Wichtig ist auch, dass er das Unternehmen und dessen Ziele versteht.
Durch Design-Tools wie z.B. Figma können Profis bereits während des Gestaltungsprozesses veranschaulichen, wie das Design-Endresultat aussehen könnte. So kann schon früh Feedback eingebracht und ggf. gewünschte Änderungen durchgeführt werden.
Kosten
Der Stundensatz eines erfahrenen Webdesigners liegt bei der Mehrheit zwischen 60€ und 80€, kann aber auch darunter oder darüber liegen. Die Stundensätze für eine Agentur liegen zwischen 80€ und 140€.
Die Kosten hängen von der Webdesign-Agentur bzw. von der Berufserfahrung des Webdesigners und der Komplexität der Arbeit ab. Unter dem Strich ist ein Freelancer in den meisten Fällen günstiger als eine Agentur - selbst bei gleicher Qualität.
Im Allgemeinen wird ein Festpreis vereinbart. Wichtig ist, zu überprüfen, ob in diesem Preispaket alles inkludiert ist, was gebraucht wird. Um einen genauen Preis zu kalkulieren, sollte schon im Vorhinein eine Übersicht der gewünschten Features und Design-Elemente erstellt werden.
Außerdem sollte geklärt werden, ob die Pflege und das Aktualisieren nach der Umsetzung ebenfalls vom Profi durchgeführt werden.
Im Folgenden stellen wir die Vor- und Nachteile von professionell erstellten Webdesigns vor:
#4 Kombi-Lösung: Vorlagen + Webdesign-Service
Einige Web-Baukästen wie Ionos oder Wix bieten zusätzlich zu vorgefertigten Design-Templates gegen Aufpreis professionelle Webdesign-Dienste an.
So funktioniert es: Bei Wix wird eine Anfrage mit den jeweiligen Anforderungen verschickt. Dann wird der Kontakt zu Profis hergestellt. Mit ihnen lassen sich dann Wünsche besprechen und Kostenvoranschläge erstellen, bevor es zu einem Auftrag kommt.
Wix Marketplace stellt außerdem unterschiedliche Webdesigner bzw. Webdesign-Agenturen vor. So kann jede Person das passende Angebot für sich finden. Die Resultate lassen sich nach Preis ordnen oder filtern.
Auch Ionos bietet einen Website Design Service an. Pflege und Aktualisierung nach dem Live-Gang sind dabei inklusive. Preise für diese Dienstleistung beginnen bei 40€ monatlich.
Diese Option bietet einen Mehrwert zu Vorlagen. Das ist eine passende Lösung für all jene, die Zeit sparen wollen, ohne dabei in Sachen Originalität und Personalisierung große Abstriche machen zu müssen.
| Guidelines & Tipps für gutes Webdesign
Gutes Webdesign ist nutzerfreundlich, passt zum Unternehmen und hilft Ziele, die mit der Website erreicht werden sollen, zu verwirklichen: z.B. abgeschlossene Bestellungen, ausgefüllte Kontaktformulare oder Newsletter-Anmeldungen. Bei der Umsetzung helfen folgende Guidelines und Tipps:
Wichtige Webdesign-Guidelines & Tipps
#1 Zielgruppenorientiert
Eine Website muss auf die Bedürfnisse der Zielgruppe ausgerichtet sein. Ein gutes Webdesign spricht Besucher an, holt sie gut ab und erfüllt ihre Erwartungen. Das schafft Vertrauen.
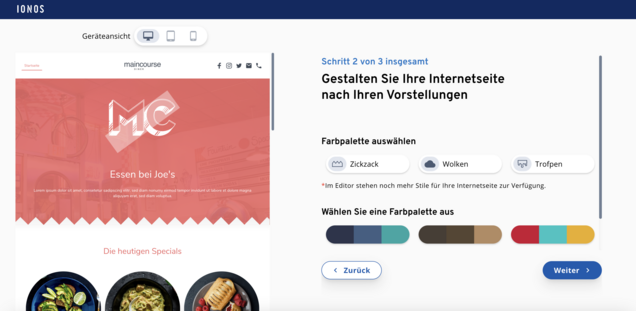
#2 Bewegende Farben einsetzen
Ein Webdesign, das Gefühle weckt, bleibt viel wahrscheinlicher in Erinnerung des Website-Besuchers.
Farben haben eine bestimmte Wirkung auf uns und vermitteln unbewusst eine Nachricht. Mit der Farbwahl des Layouts können bestimmte Effekte beim Publikum erzielt und/oder die Werte des Unternehmens auf subtile Weise kommuniziert werden.
Farben vermitteln Emotionen. Deshalb spielt die Farbwahl des Webdesigns eine entscheidende Rolle.
Farben beeinflussen, wie Besucher das deuten, was sie sehen und wie sie ein Unternehmen wahrnehmen. Die richtige Farbwahl ist auch für die Markenbindung förderlich. Farben helfen, Aufmerksamkeit zu gewinnen, Wünsche zu erzeugen, Konversionen und Marken-Loyalität zu steigern.
Werden Farben optimal eingesetzt, erkennen Nutzer ein Unternehmen – auch ohne das Logo zu sehen. Deshalb ist es wichtig, sich über die Wirkung einzelner Farben zu informieren, bevor eine Farbpalette für das Webdesign ausgesucht wird.
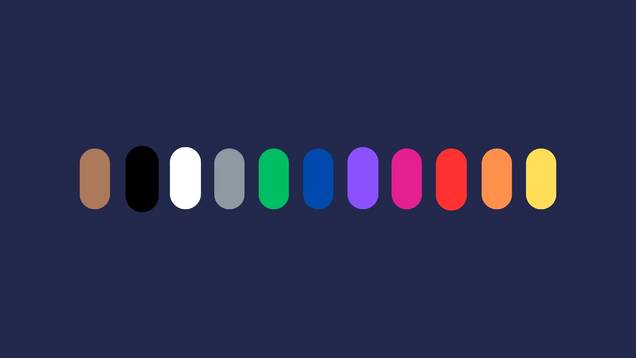
Im Folgenden zeigen wir auf, welche Farbe welche Wirkung auf Betrachter haben:

- Braun: Erzeugt Naturverbundenheit.
- Schwarz: Strahlt Eleganz und Seriosität aus.
- Weiß: Steht für Minimalismus und Einfachheit.
- Grau: Wirkt ernst und professionell.
- Grün: Macht optimistisch und erfrischt.
- Blau: Vermittelt Sicherheit und Entspannung.
- Lila: Weckt Kreativität.
- Pink: Vermittelt Verspieltheit und Romantik.
- Rot: Leidenschaftlich, belebend und appetitanregend
- Orange: Verleiht Energie und macht enthusiastisch.
- Gelb: Macht glücklich und spontan.
Außerdem werden Farben in warme und kalte Farben unterschieden:
- Warme Farben: haben einen energiegeladenen Effekt. Allein verwendet, tendieren sie zur Reizüberflutung. Ihre Wirkung: Glück, Optimismus und Energie. Sie Erregen Aufmerksamkeit, signalisieren Gefahr oder bewegen zum Handeln.
- Kalte Farben: haben eine beruhigende Wirkung. Zu dominant verwendet, vermitteln sie Kälte und Unpersönlichkeit. Ihre Wirkung: Beruhigend & besänftigend, können aber auch Traurigkeit ausstrahlen.
Indem warme mit kalten Farben kombiniert werden, wird ausreichend Kontrast erzeugt. Für Balance sorgt die Verwendung von neutralen Farben.
Diese „unbunten“ Farben entstehen durch die Kombination von Farben wie Weiß und Schwarz und weisen nur wenig Leuchtkraft auf. Um ein farbliches Gleichgewicht zu schaffen, können warme Farben um kalte oder neutraler Farben ergänzt werden.

#3 Gut durchdacht, einheitlich & konsistent
Ein gelungenes Webdesign weist eine gute visuelle Hierarchie auf. Das heißt, dass der Aufbau klar ist und wichtige Inhalte im Fokus stehen. Durchgehend und gezielt werden dieselben Schriftarten, Schriftzüge, Farben und Layouts verwendet. Das schafft einen harmonischen Gesamteindruck, wodurch Besucher die Website positiv wahrnehmen.
Außerdem laufen Sätze ungleichmäßig aus, anstatt Texte in Blocksätzen zu gestalten. Diese eigneen sich nicht für responsive Designs, da Texte dann auf unterschiedlichen Geräten gänzlich anders dargestellt werden. So kann es zu unästhetischen Lücken und großen Wortabständen kommen.
Wichtig ist, dass die Schriftgrößen groß genug sind und die Typorgaphie zum Unternehmen passt. Die Farbpalette enthält nicht mehr als 2-3 Farben. Außerdem ist genug bestehender Frei-/Weißraum und Kontrast vorhanden.
Kontrast entsteht nicht nur durch die Verwendung von sowohl kühlen als auch warmen Farben oder dem Einsatz von Komplementärfarben. Unterschiedliche Designelemente oder Schriftarten können ebenfalls kontrastreich sein (z.B. die Verwendung einer Serifen- und einer seriflosen Schriftart.
Schlecht gestaltete visuelle Hierarchie

Gut gestaltete visuelle Hierarchie

#4 Benutzerfreundlich
Hohe Usability steht im Vordergrund. Getreu dem Prinzip von Steve Krug „Don’t make me think“ sollen Besucher nicht lange nachdenken müssen. Es wird sofort vermittelt, worum es auf der Website geht, was das Publikum davon hat, sich näher mit ihr zu beschäftigen und wo eine Aktion ausgeführt werden kann.
Benutzerfreundlichkeit zeichnet sich u.a. durch eine übersichtliche Gestaltung aus. Alles ist leicht sowie gut lesbar. Die Navigation läuft natürlich und selbsterklärend ab und die Website lädt schnell. Der Gesamteindruck wirkt modern.
Videos sowie Bilder sind qualitativ gut, zeitgemäß und ausreichend vorhanden. „Eye Breakers“ sind für Abwechslung eingebaut (z.B. ein Call-To-Action oder ein Bereich mit einer anderen Hintergrundfarbe aus der Farbpalette)
#5 Responsive Webdesign & Mobile-first-Ansatz
Da heutzutage ein Großteil des Internetverkehrs mobil abgewickelt wird, ist es nicht genug, eine statische Webseite zu entwerfen. Eine Website für mobile Endgeräte zu optimieren, ist deshalb vorrangig zu behandeln (Mobile-first-Ansatz).
Die Darstellung einer Internetseite automatisch an das Ausgabegerät anzupassen, ist mit einem responsive Webdesign möglich. Mit diesem mobilfreundlichen Design wird eine Internetseite je nach Bildschirmgröße und/oder Device anders dargestellt. Z.B. wird eine Menüleiste durch einen Menübutton ersetzt, der viel weniger Platz benötigt.
Da sich durch mobilfreundliche Designs die Ladezeiten verkürzten, tragen responsive Webdesigns zur Suchmaschinenoptimierung bei. Webdesign-Vorlagen sind für responsive Design optimiert.
#6 Barrierefrei & inklusiv
Barrierefreies Webdesign macht eine Website auch für Menschen mit einer Seh- oder Hörbehinderung oder Bewegungseinschränkungen zugänglich und nutzbar. Die uneingeschränkte Nutzbarkeit sorgt für Inklusion. So wird für alle Websitebesucher ein positives Nutzererlebnis geschaffen und kein potenzieller Kunde wird ausgeschlossen.
Für die Umsetzung gibt es Richtlinien (WCAG-Guidelines). Diese definieren die Anforderungen zur Barrierefreiheit im Internet.
Wichtige barrierefreie Funktionen einer Website sind:
- Alt-Text zur Beschreibung von Bildern bereitstellen.
- Sicherstellen, dass eine Website aufgrund von zu großem Text nicht umbricht.
- Barrierefreie Farben verwenden d.h. Farben sind harmonisch und entsprechen den WCAG-Richtlinien für Kontrast.
| Tipps zur Auswahl von Webdesign-Vorlagen
Schlankes Layout & schnelle Ladegeschwindigkeit: Bei der Wahl von Vorlagen wird auf überflüssige Extras verzichtet, damit die Ladegeschwindigkeit der Website nicht leidet. Page Speed ist ein direkter Rankingfaktor und damit ein Erfolgskriterium für die Webseite.
Beliebtheit von Vorlagen überprüfen: Über die Qualität einer Vorlage kann aus dem Beliebtheitsgrad Schlüsse gezogen werden. Über das WordPress-Repository zum Beispiel kann herausgefunden werden, wie hoch die Anzahl an aktiven Installationen für ein bestimmtes Theme ist. Außerdem empfiehlt es sich, Bewertungen genau durchzulesen. Das hilft bei der Entscheidungsfindung.
Passendes Webdesign-Template finden:
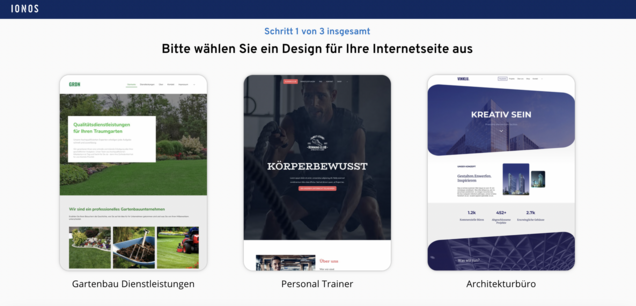
- Das Template eignet sich für die jeweilige Branche. Beim Webbaukasten von Ionos zum Beispiel werden zur Orientierung Beispiele von Unternehmen aus der jeweiligen Branche gezeigt.
- Die Vorlage erfüllt den Zweck des Online-Projekts. Je nach Vorlage liegt der Schwerpunkt mal mehr auf Bildern und Grafiken und mal eher auf Texte (z.B. bei Blogs).
- Die Farbpalette und Schrift passen zum Unternehmen. Webdesigns für Rechtsanwälte, Steuerberater oder Ärzte präsentieren Content oft nüchtern und farblich dezent, denn der Fokus liegt auf den angebotenen Informationen. Websites von kreativen Unternehmen sind hingegen oft farbenfroher und dynamischer aufgebaut.
Kompatibilitäts-Check durchführen: WordPress-Themes sollten zu 100% kompatibel zu Page-Buildern sein.
Anpassbarkeit überprüfen: Die Vorlage sollte flexibel gestaltbar sein und die Möglichkeit bieten, individuelle Header, Footer oder Sidebars festzulegen. Bei Web-Baukästen wie z.B. dem von Ionos erstellt wurden, empfiehlt sich:
Fortlaufende Entwicklung: WordPress-Themes regelmäßig um neue Features ergänzen und an die Anforderungen neuer WordPress-Versionen anpassen.
Theme vorher ausprobieren: Am besten ist es, ein Theme zuerst zu testen, bevor eine finale Wahl getroffen wird. Eine WordPress-Theme kann mit PageSpeed Insights oder GTMetrix ausprobiert werden.


| Beispiele für erfolgreiches Website Design
Gelungene Webdesigns erfüllen folgende Kriterien:
- Design-Elemente sind optisch ansprechend, aufgeräumt und gezielt platziert.
- Die Webseite ist funktionell aufgebaut und benutzerfreundlich.
- Inhalte sind aussagekräftig und überzeugend gestaltet.
Im Folgenden zeigen wir fünf Webseiten, die diese Anforderungen erfüllen. Außerdem heben wir hervor, wodurch diese Webdesign-Beispiele mit ihrem Layout glänzen.
- Die Navigation ist einfach und selbsterklärend.
- Buttons mit Symbolen reduzieren die Textmenge auf der Website und verleihen ihr eine verspielte Note.
- Inhalte beschränken sich auf das Wesentliche, sind klar aufgearbeitet und werden durch Bilder unterstützt.
- Komplexe Themengebiete werden verständlich und durch Illustrationen optisch ansprechend dargestellt.
- Die ausgewählten Fotografien und Farben wecken Gefühle bei den Besuchern. Beim Anblick der Fotografien werden Besucher daran erinnert, wie sehr ihnen ihre Mitmenschen und ihr eigenes Wohl am Herzen liegen.
- Die Kombination aus neutralen und kühlen Farben vermittelt Ruhe und Ausgeglichenheit.
- Außerdem werden die Werte, für die das Unternehmen steht, durch die Farb- und Bilderwahl deutlich kommuniziert (z.B. Vorsorge, Sicherheit, Nachhaltigkeit, Gemeinwohl).
- Die Website ist klar aufgebaut und einfach zu navigieren.
- Die Anordnung der Design-Elemente weist eine visuelle Hierarchie auf.
- Die Illustrationen verleihen dem Layout einen einzigartigen Charakter und bilden die Zielgruppe ab.
- Durch die Verwendung von Symbolen wird Besuchern sofort klar, wo die von ihnen gesuchten Informationen zu finden sind.
- Das Layout entspricht den Standards der Tech-Branche. Damit wird Besuchern subtil kommuniziert, womit sich das Unternehmen beschäftigt
- CTAs sind gut und ausreichend platziert sowie direkt zu sehen.
- Das Design ist übersichtlich und nicht überladen.
- Die Webgestaltung macht direkt klar, worum es bei Uber geht.
- Im Menü der Homepage finden User sofort das, wonach sie suchen.
- Die Dienstleistungen werden ansprechend präsentiert und mit Bildern untermalt.
- Die Bilderwahl vermittelt die Unternehmenswerte- und ziele von Uber: Mobilität und das Zusammentreffen von Menschen mit unterschiedlichsten Hintergründen.
- Durch die Verwendung der Farben Schwarz und Weiß ist auch ohne Logo schnell klar, um welches Unternehmen es sich handelt. Schließlich bringen viele von uns diese Farbkombination durch unsere persönliche Erfahrung mit dem Service von Uber in Verbindung.
- Das Webdesign ist einheitlich. Es wirkt ansprechend und modern.
- Die Brand-Colors (Blau & Grau) und die Interaktionsfarbe (Korallenrot) werden gezielt und konsistent eingesetzt. Außerdem passen sie ideal zum Unternehmen.
- Durch die speziell angefertigten Illustrationen hebt sich das Design vom Wettbewerb ab und erhöht den Wiedererkennungswert.
- Call-to-Action-Buttons und Elemente, die zu Konversionen führen sollen, sind strategisch platziert und in ausreichender Anzahl vorhanden.
- Mit der Verwendung wiederkehrender Design-Komponenten wird ein wichtiger Webdesign-Trend umgesetzt.
- Die Funktionalitäten der Website ermöglichen eine äußerst nutzerfreundliche User Experience.
- Das Portfolio wird in ein paar Sekunden auf dynamische und fesselnde Weise präsentiert.
- Das restliche Design ist schlicht und übersichtlich, wodurch der digitale Show-Room des Unternehmens im Mittelpunkt steht.
- Der moderne Look der Website passt zu dem, was Besucher von einer kreativen Digitalagentur erwarten.
- Das Webdesign vermittelt die Stärken des Unternehmens: Kreativität, Modernität, Offenheit, Dynamik.
- Die Navigation ermöglicht eine mühelose User Experience.
Team-, Über-uns-& Karriere-Seiten
Einzelne Bereiche einer Website haben eine besondere Bedeutung bzw. Funktion. Dazu gehören Seiten, die das Team oder das Unternehmen vorstellen oder offene Stellen anzeigen.
Diese Seiten erfordern ein spezielles Web-Design. In unserem Portal gibt es nützliche Tipps und gelungene Beispiele zu Team-, Über-uns- oder Karriere-Seiten.
| Langfristige Webdesign-Trends
Viele Webdesign-Trends kommen und gehen. Manche sind aber zukunftsweisend. Wer sich an ihnen orientiert, wird mit seiner Web-Gestaltung langfristig erfolgreich bleiben.
Wichtige Webdesign-Trends sind:
#1 Modulare Layouts
Bei diesem Webdesign-Trend geht es darum, einzelne wiederkehrende Design-Elemente oder Module anstelle von vollständigen Seiten zu entwerfen.
Bei umfangreicheren Websites ist diese Methode nicht nur von Vorteil, sondern oft notwendig. Vor der Umsetzung ist es wichtig, sich vorher Gedanken darüber zu machen, welche Bestandteile einen repetitiven Charakter haben sollten.
Dem responsive Design entsprechend werden Logos bei geringeren Bildschirm-Auflösungen kleiner und in einer angepassten Variante dargestellt. Das kann unter Umständen bedeuten, dass Logos nicht komplett gezeigt werden.
Statt mehrerer inhaltlich kürzerer Seiten wird eine längere erstellt. Im Allgemeinen wollen User lieber scrollen, als auf die nächsten Seiten zu klicken. Es ist ratsam, vorher zu überprüfen, ob bestimmte Inhalte auf einer Seite veröffentlicht oder besser in mehrere unterteilt werden sollten.
Eine lange Seite hat keinen Mehrwert, wenn der Besucher das Gesuchte dort nicht erwartet und folglich nicht dorthin scrollt. Deshalb sollte klar sein, wo sich die vom Publikum gesuchten Inhalte befinden.
Bei Long-Pagern sollte eine fixe Navigation und ein „nach oben“-Link/Button hinzugefügt werden. Das steigert die Bedienbarkeit, da User so auch beim Scrollen immer das Menü sehen können.
Eine fixed oder sticky Navigation ist sehr beliebt, weil sie beim Scrollen am oberen Browserrand immer sichtbar bleibt.
Vor allem bei inhaltlich längeren Seiten steigert sie die Benutzerfreundlichkeit.
Animierte Effekte erhöhen die Benutzerführung und verbessern die User Experience.
Animationen müssen nicht immer groß sein, um wirkungsvoll zu sein. Ein dezentes Ein- und Ausblenden von Inhalten bei Interaktionen kann eine passende Alternative sein. Weitere Beispiele für kleine Animationen sind: Hover-Animationen, die über ein Element ablaufen, sobald sich die Maus darüber befindet, oder einfache Farbwechsel, die leicht animiert ablaufen.
So viele unwichtige (Gestaltungs-)Elemente wie möglich wegzulassen, zwingt dazu, klare (inhaltliche) Prioritäten zu setzen.
Da minimalistische Designs auf das Wesentliche reduziert sind, unterstützen sie vorhandene Inhalte, anstatt von ihnen abzulenken. Außerdem wirken sie sich positiv auf die Ladezeit aus, da keine unnötigen Design-Bestandteile und Codes geladen werden müssen.
Das „Mobile First“-Prinzip, das Mobilfreundlichkeit priorisiert, und der minimalistische Ansatz unterstützen einander.
Stockfotos sehen oft gekünstelt aus. Von Bildern wird immer mehr erwartet, dass sie „echte“ Menschen in „echten“ Situationen zeigen.
Eigene und professionelle Fotos zu erstellen, ist allerdings aufwändiger. Fällt die Entscheidung auf diese Option statt auf Stockfotos, sollte die Hilfe eines professionellen Fotografen genutzt werden.
| Offene Fragen
Für ein gelungenes Webdesign sind folgende Fragen vor der Erstellung zu beantworten:
- Was ist das Kernziel meines Web-Projekts?
- Welche Zielgruppe soll damit adressiert werden?
- Welche Features soll mein Layout aufweisen?
- Welche Websites kommen meiner Vision am nächsten?
Bei der Zusammenarbeit mit einem Profi sollte außerdem eine Liste mit gewünschten Funktionalitäten erstellt werden. So lässt sich vorab herausfinden, ob das Erstellen einer Funktion leistbar bzw. überhaupt möglich ist. Gute Webdesigner bieten zu diesem Zweck einen Fragebogen an.
Außerdem ist es wichtig, abzuklären, welches CMS benutzt wird. So wird sichergestellt, dass die Website nach dem Live-Gang – auf Wunsch – ohne externe Hilfe oder als Laie selbst gepflegt und upgedatet werden kann.
- Zu lange Ladezeiten
- Schlechte Navigation
- Keine Aufforderung zu einer Aktion
- Farben nicht bewährten Praktiken entsprechend einsetzen
- Design-Elemente/Inhalte nicht priorisieren
- Unnötiges
- Verwendung von generischen Bildern, die gekünstelt wirken
- Schlecht gemachte Grafiken (sollen einen Mehrwert darstellen und nicht das Gegenteil)
- Zu kleine Schriftgröße
- Zu viel Noise (Musik, Animationen und Videos)
- Inhalt ist nicht prägnant
Das hängt von der Erstellungsoption ab. Mit Vorlagen gelingt die Umsetzung am schnellsten. Danach folgt die Kombilösung. Die Selfmade- oder Profi-Option sind wesentlich zeitintensiver.
Außerdem spielt die Komplexität der Website eine Rolle. Wenn es sich um nur einige Seiten mit wenigen Funktionalitäten handelt, dauert der Prozess kürzer als bei Webseiten, bei denen das Gegenteil der Fall ist.
Auf kostenlose Stock-Fotos hat jeder Zugriff. Damit ist ihre Verwendung aus SEO-Sicht nicht zu empfehlen. Außerdem wirken sie oft gestellt. Deshalb zahlt es sich aus, etwas Geld für kostenpflichtige Plattformen auszugeben, die authentischer aussehende Bilder bereitstellen.
Wer natürlich wirkende, individuelle Fotografien will, sollte einen Profi engagieren. In diesem Fall sind zwar die Kosten höher, dafür gibt es aber professionelle und einzigartige Ergebnisse.